Embird Clip Image
Embird Clip Image
Clip Image is simple program which works with Clipboard. It allows you to quickly prepare images with explanatory arrows and numbers - as those used in this tutorial. This is great for illustrating some problem you might have with software, or for preparing tutorials, or for making support via e-mail. Also, in Clip Image you can manually assign several frequently used links to Internet web pages and access them quickly when necessary - for example if you are composing e-mail with references to web pages.
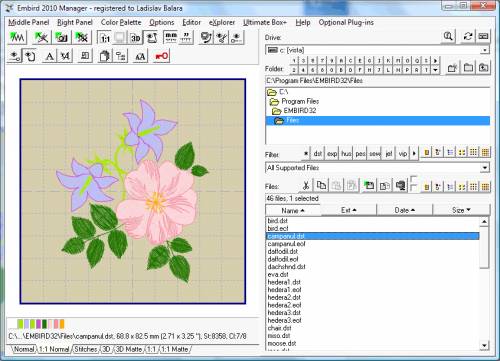
1 - Make a snapshot of the screen which you want to work with. Press Print Screen (Prt Sc) button on keyboard to copy the contents of the whole screen to Clipboard. In this example, we are going to work with screen of Embird Manager window (Picture No. 1).
Note: If you press only Print Screen key, the contents of whole screen is copied to Clipboard. If you press Alt and Print Screen keys simultaneously then only the contents of active window (i.e. the one with blue bar on its top) is copied to Clipboard.
Picture No. 1
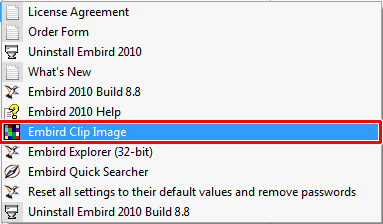
2 - Launch Embird Clip Image by selecting menu "Start > Programs > Embird 2010 > Embird Clip Image" (Picture No. 2).
Note: The menu Options in Clip Image program contains settings which allow to enable launching of Clip Image automatically on Windows startup. Then Clip Image icon is shown in the Tray (right bottom corner of the screen) and it is always at hand (see Picture No. 9 below). Set the other option "Do minimize to tray when closing" to ON if you want to have this program always running, even if you accidentally click its Close icon.
Picture No. 2

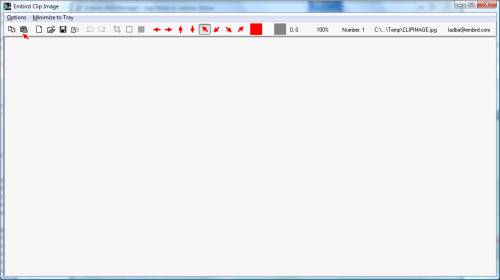
3 - The Clip Image window will appear on the screen (Picture No.3).
4 - Click Paste button (red arrow in Picture No. 3) to paste the Clipboard contents into the work area of Clip Image application.
Picture No. 3
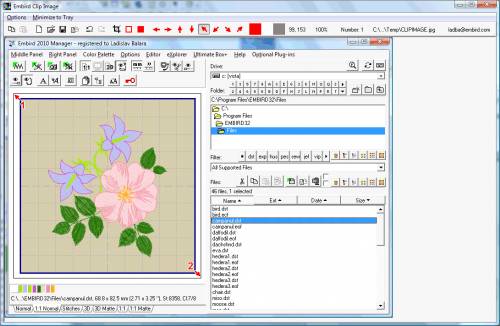
5 - The captured screen of Embird Manager is now displayed on work area (Picture No. 4).
6 - Move mouse pointer to some point and depress left mouse button (arrow 1 in Picture No. 4).
7 - Move pointer to other point while holding down the left mouse button (arrow 2 in Picture No. 4).
8 - Release left mouse button. This will create selection rectangle, with corners in point 1 and 2.
Picture No. 4
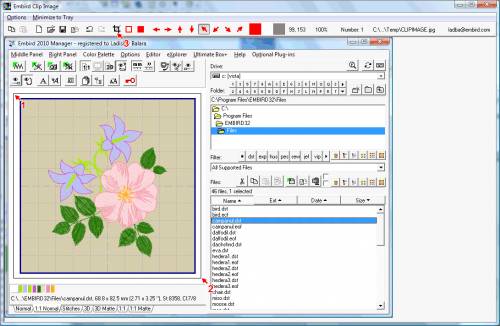
9 - Click Crop button to crop the selection (arrow 3 in Picture No. 5). It is possible to crop the selection, or add the frame around selection, or fill selection with solid color - see buttons 10 and 11 below in Picture No. 7.
10 - It is possible to add the arrow - double click the point in work area where the arrow should be added. The arrow direction and color is given by settings 12 and 13 (see Picture No. 7 below).
11 - It is possible to add number - right click the point in work area where the number should be added. The number and its color is given by settings 16 and 13 (see Picture No. 7 below).
Picture No. 5
12 - The selection was cropped out (Picture No. 6).
Picture No. 6

13 - Now you can save the image to a file (button 5 in Picture No. 7).
Picture No. 7
Control 1 - Copy work area to Clipboard
Control 2 - Paste contents of Clipboard to work area
Control 3 - New, clear work area
Control 4 - Open, load image into work area from .BMP or .JPG file
Control 5 - Save, save contents of work area to .BMP or .JPG file
Control 6 - Send e-mail with attachment, compose e-mail to address (18) with attachment containing all temporary image files (17)
Control 7 - Undo the last operation
Control 8 - Redo the last operation
Control 9 - Crop the selection
Control 10 - Add frame, add frame around selection, color of frame is given by setting (13), default is red with white outline
Control 11 - Fill with color, fill selection with solid color given by setting (13), default is gray
Controls 12 - Arrow, type of arrow, its color is given by setting (13), default is red with white outline
Controls 13 - Colors of arrow, frame and number fill (red), color around arrow, frame and number (white), fill color (gray), double-click to change, right click to reset, left click to pick from image in work area
Control 14 - Co-ordinates X,Y
Control 15 - Zoom factor, zoom in/out by scrolling the mouse wheel
Control 16 - Number for double-click, left click to increase, right click to decrease
Control 17 - File for storing, left click to increase, right click to decrease
Control 18 - E-mail address for sending with button (6) and for Send Link command (see Picture No. 8 below)
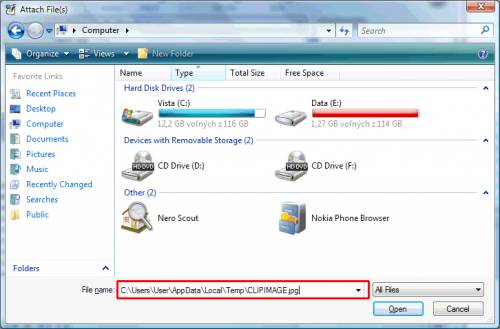
14 - Suppose you wan to send this image via e-mail. The Clip Image application always keeps in Clipboard the path to temporary image which contains the current contents of work area (see path 17 in Picture No. 7). Therefore, if you now run your e-mail client application and start composing a new e-mail, just click Attach button and paste (by depressing CTRL and V keys simultaneously) the path to "File name:" box (Picture No. 8). This allows to quickly create e-mails with image attachment, without need to manually browse though folders and files on hard disk.
Picture No. 8
15 - Other feature of Clip Image is that it can keep the frequently used links and it allows to quickly access them. Right click the Clip Image icon in Tray for popup menu containing links (Picture No. 9). Select menu with some link, it will be copied to Clipboard.
Note: You must manually add your links first. Select internet browser, and open the web page which link you want to add. Then copy its link to Clipboard (by selecting the link in Address box and depressing CTRL and C keys simultaneously). Finally, right click Clip Image icon in the Tray and select Add Link menu.
Tip 1: To delete the link from Clip Image popup menu please hold down the CTRL key while choosing the link in popup menu.
Tip 2: If you hold down the SHIFT key while choosing the link in Clip Image popup menu then the link will be copied into Clipboard and also the internet browser will be automatically launched with this link
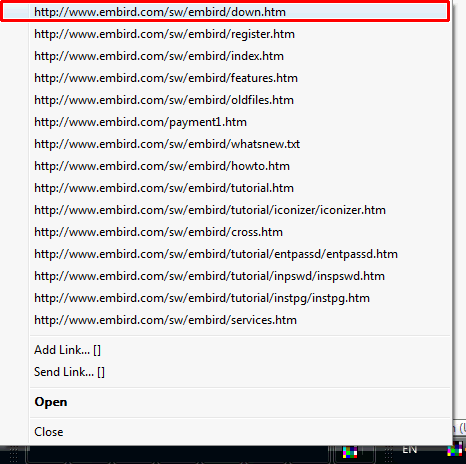
Picture No. 9

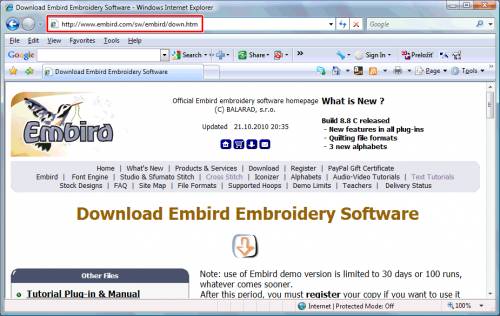
16 - Once you have the link in Clipboard, launch your internet browser and paste the link (by depressing CTRL and V keys simultaneously) (Picture No.10).
Picture No. 10